-本日のアジェンダ-
1限目
実技 WEBデザイン実習②
DOMについて
2限目
実技 WEBデザイン実習②
挿入について
3限目
実技 WEBデザイン実習②
課題制作
4限目
実技 WEBデザイン実習②
課題制作
5限目
実技 WEBデザイン実習②
課題制作
本日のテーマ
Dreamweaverでコーディングをしましょう
DOMパネル
HTML文書の構造がわかりやすい!
- 複数をタグで囲う事ができる
- タグを複製できる
- id名、class名をつける事ができる
- 要素名を変更できる
挿入パネル
HTMLの記述に便利です!
- クリックでタグを挿入できる
- 開始タグと終了タグをセットで記述できる
- タグで囲う事ができる
CSSデザイナーパネル
CSSの記述に便利です!
- スタイルシートの紐付けができる(ソース)
- セレクタを追加できる
- コードへ移動できる
- CSSを追加・変更できる(プロパティ)
position
positionプロパティを使うと、場所を動かしたり固定したり重ねたりする事ができます。
- position:static;・・・初期値(何も指定してないのと一緒。)
- position:relative;・・・相対(本来いる場所からどの位動かすか。)
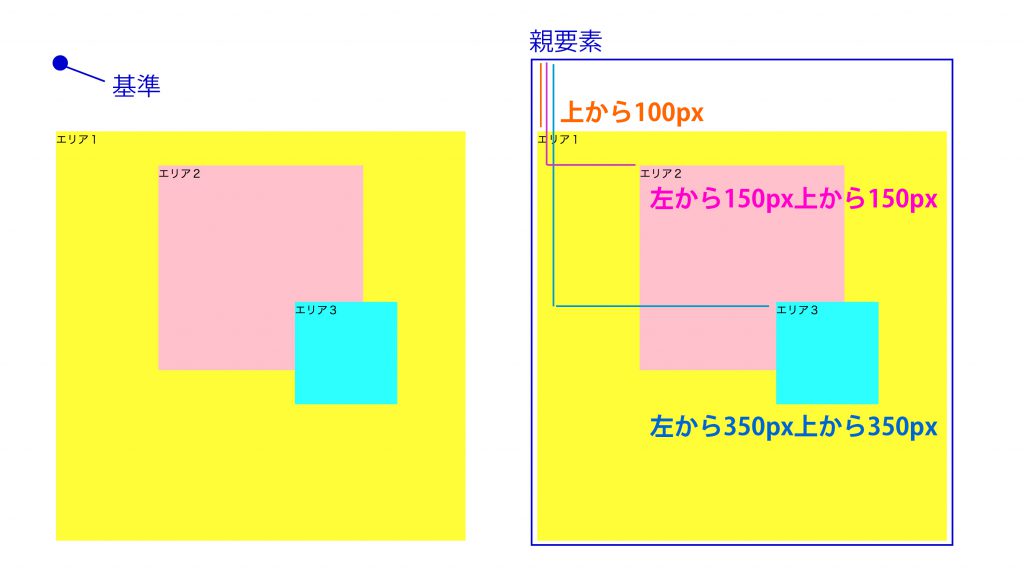
- position:absolute;・・・絶対(画面の左上が基準。ただし親要素にrelativeを指定するとそこが基準になる。)
- position:fixed;・・・固定(スクロールしても動かない。)
positionで重ねてみましょう

▼HTML
<div class="wrap">
<div class="area1">エリア1</div>
<div class="area2">エリア2</div>
<div class="area3">エリア3</div>
</div>▼CSS
.wrap {
}
.area1 {
background-color: yellow;
width: 600px;
height: 600px;
}
.area2 {
background-color: pink;
width: 300px;
height: 300px;
}
.area3 {
background-color: aqua;
width: 150px;
height: 150px;
}ヘッダーやページトップボタンを固定してみましょう
Chromeの検証ツールを使って、見た目の変化をみましょう
z-index
z-indexプロパティは、ボックスの重なりの順序を指定する際に使用します。 z-indexプロパティは、positionプロパティでstatic以外の値が指定されている要素に適用されます。