-本日のアジェンダ-
1限目
実技 WEBデザイン実習③
CSSデザイナーパネルについて
2限目
実技 WEBデザイン実習③
CSSの記述
3限目
実技 WEBデザイン実習③
課題制作
4限目
実技 WEBデザイン実習③
課題制作
5限目
実技 WEBデザイン実習③
課題制作
本日のテーマ
DreamweaverでCSSを記述しましょう
CSSデザイナーパネル
CSSの記述に便利です!
- スタイルシートの紐付けができる(ソース)
- セレクタを追加できる
- コードへ移動できる
- CSSを追加・変更できる(プロパティ)
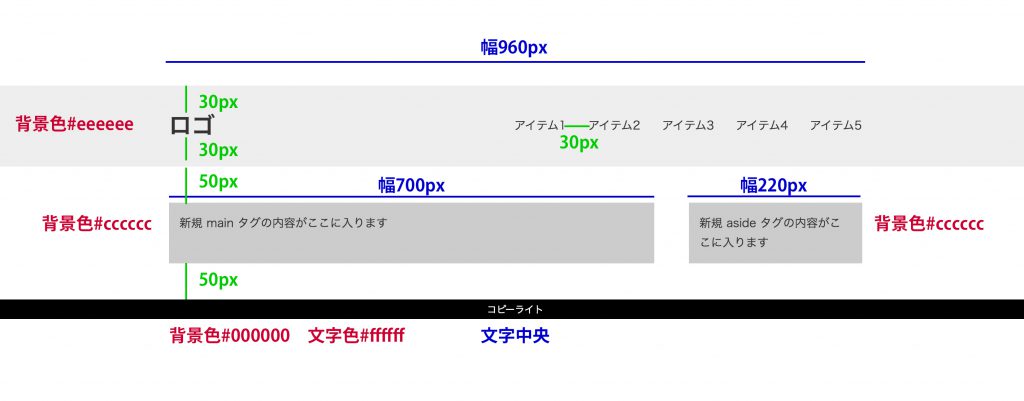
▼HTML
<div id="header-wrap">
<header>
<h1>ロゴ</h1>
<ul>
<li><a href="#">アイテム1</a></li>
<li><a href="#">アイテム2</a></li>
<li><a href="#">アイテム3</a></li>
<li><a href="#">アイテム4</a></li>
<li><a href="#">アイテム5</a></li>
</ul>
</header>
</div>
<div id="content-wrap">
<main>新規 main タグの内容がここに入ります</main>
<aside>新規 aside タグの内容がここに入ります</aside>
</div>
<footer><small>コピーライト</small></footer>▼CSSデザイナーでセレクターを追加
#header-wrap {}
#header-wrap header {}
#header-wrap header h1 {}
#header-wrap header ul {}
#header-wrap header ul li {}
#header-wrap header ul li a {}
#content-wrap {}
#content-wrap main {}
#content-wrap aside {}
footer {}
footer small {}
おすすめCSSの記述の流れ
- 横並びにする(flexboxでもfloatでも)
- 背景色を指定
- 幅を指定
- 余白を指定
▼CSS 答え
/*リセットCSS*/
* {
box-sizing: border-box;
}
body, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dd {
margin: 0;
}
ul, ol {
padding: 0;
list-style: none;
}
img {
max-width: 100%;
vertical-align: bottom;
border: none;
}
/*ここまでは変更しない*/
/*全体の指定*/
body {
color: #333333;
font-size: 16px;
line-height: 1.7;
}
a {
color: inherit;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
/*レイアウトの指定*/
#header-wrap {
background: #eeeeee;
padding: 30px 0;
margin-bottom: 50px;
}
#header-wrap header {
display: flex;
justify-content: space-between;
align-items: center;
width: 960px;
margin: 0 auto;
}
#header-wrap header h1 {
}
#header-wrap header ul {
display: flex;
}
#header-wrap header ul li {
margin-left: 30px;
}
#header-wrap header ul li a {
}
#content-wrap {
display: flex;
justify-content: space-between;
width: 960px;
margin: 0 auto 50px;
}
#content-wrap main {
background-color: #cccccc;
width: 700px;
padding: 15px;
}
#content-wrap aside {
background-color: #cccccc;
width: 200px;
padding: 15px;
}
footer {
background: #000000;
color: #ffffff;
text-align: center;
}
footer small {
}marginの相殺
ある条件下でmarginが効かない事があります。