-本日のアジェンダ-
1限目
学科 CSS基礎④
タグの復習
2限目
学科 CSS基礎④
背景画像について
3限目
学科 CSS基礎④
装飾に関するタグ
4限目
学科 CSS基礎④
CSSの記述
5限目
学科 CSS基礎④
タグの総まとめ
本日のテーマ
ページ全体のCSSを書いてみましょう
背景画像の指定のCSS(おさらい含む)
background-image ・・・背景画像を指定する
【記述例】
background-image:url("images/sample_img001.jpg");
background-repeat ・・・背景イメージの繰り返し方法を指定する
【記述例】
background-repeat:repeat;(繰り返して表示※初期値)
background-repeat:no-repeat;(繰り返さない=一回だけ表示)
background-repeat:repeat-x; (横方向にのみ背景画像を繰り返し)
background-repeat:repeat-y; (縦方向にのみ背景画像を繰り返し)
background-position ・・・背景イメージの位置を指定する
【記述例】
background-position:top left; (横方向・縦方向の位置を指定)
background-attachment ・・・背景画像の固定・移動を指定する
【記述例】
background-attachment: scroll;(背景画像も移動※初期値)
background-attachment: fixed;(背景画像の位置が固定になる)
background-size ・・・背景画像のサイズを指定する
【記述例】
background-size:auto;(自動的に算出※初期値)
background-size:contain;(背景領域に収まる最大サイズになる)
background-size:cover;(背景領域に収まる最小サイズになる)
background-size:●●px ●●px;(横縦の順で指定)背景画像の指定をまとめて書く
【記述例】
background:#fff url("images/sample_img001.jpg") no-repeat top left fixed;border-radius ・・・角丸を指定する
【記述例】
border-radius: 10px;(簡単な角丸)
border-radius: 50%; (楕円形になる)
border-radius: 100px 25px 50px 50px / 50px 25px 50px 25px;
(スラッシュの前後に水平方向と垂直方向の半径の値を、左上・右上・右下・左下の順で指定)box-shadow ・・・ボックスに影をつける
【記述例】
box-shadow: 5px 5px 5px #ccc;
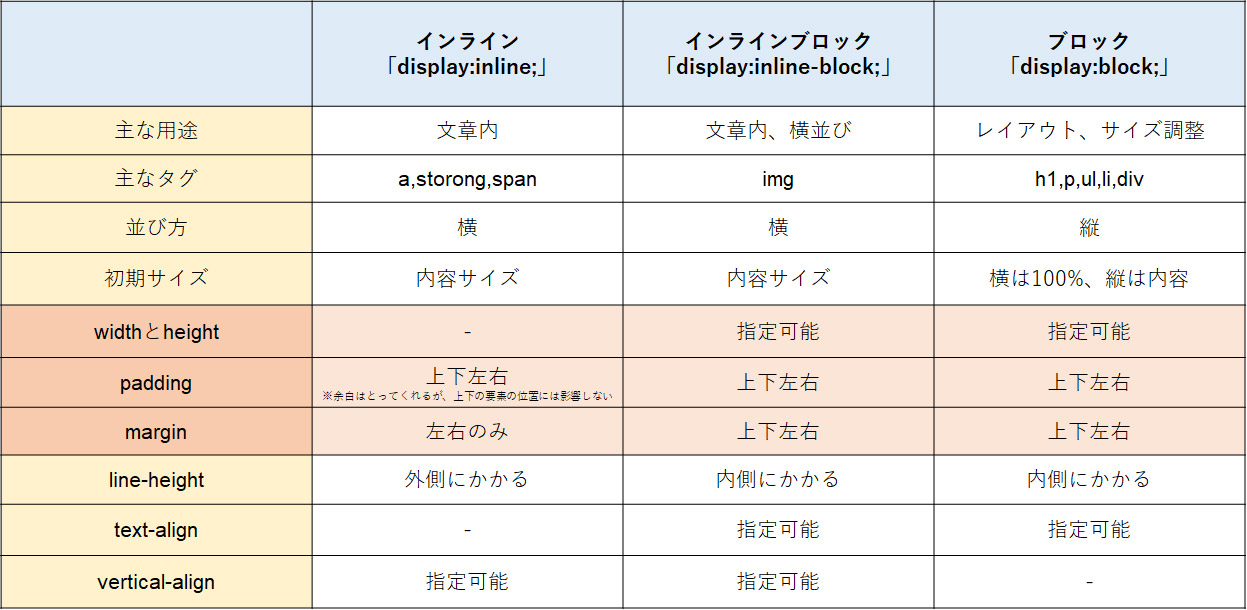
(水平方向の距離 垂直方向の距離 ぼかし距離 広がり距離 影の色)インラインとインラインブロックは横並び

単位のvwとvh
vw = viewport width
vw・・・画面の幅の1/100(100vw=画面の幅いっぱい)
vh = viewport height
vh・・・画面の高さの1/100(100vh=画面の高さいっぱい)
ビューポートについてはレスポンシブの講義で詳しく解説します。
今はviewport=画面と覚えておいてください。
【記述例】
height:100vh;(高さが画面いっぱいになります。)最大・最小のmax-とmin-
max-width ・・・幅の最大値を指定する
min-width ・・・幅の最小値を指定する
max-height ・・・高さの最大値を指定する
min-height ・・・高さの最小値を指定する
【記述例】
max-width:100%;(幅が親要素よりも大きくならない。)
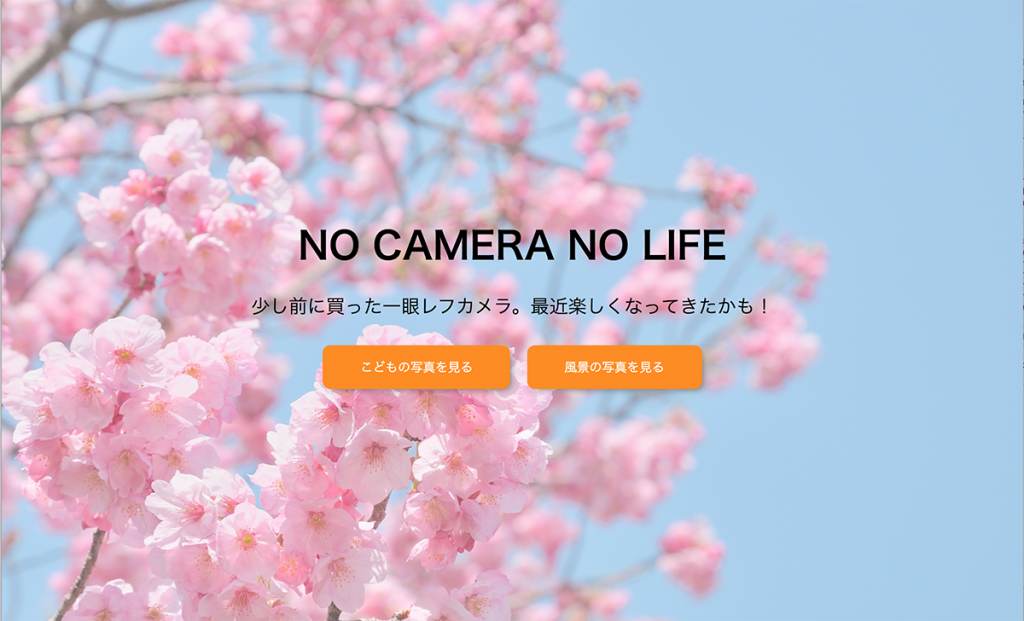
min-height:100vh;(高さが画面よりも小さくならない。)実際に使ってみましょう

▼HTML(bodyの中)
<div>
<h1>NO CAMERA NO LIFE</h1>
<p>少し前に買った一眼レフカメラ。最近楽しくなってきたかも!</p>
<a href="#">こどもの写真を見る</a> <a href="#">風景の写真を見る</a>
</div>▼CSS
body {
margin: 0; /*リセット*/
background-color: beige; /*背景ー色:beige*/
min-height:100vh;
}
div {
text-align: center; /*中の要素が横中央*/
}
h1 {
margin: 0; /*リセット*/
padding-top: 10%; /*親要素の10%*/
font-size: 300%; /*フォントサイズ300%*/
}
p {
font-size: 150%; /*フォントサイズ150%*/
}
a {
margin: 0.5em; /*外余白が0.5em*/
padding: 1em 3em; /*内余白が上下1em左右3em*/
background-color: darkorange; /*背景色がdarkorange*/
display: ●●; /*インラインブロック要素にする=上下のmarginが効く*/
text-decoration: none; /*文字の装飾なし(下線が消える)*/
color: #fff; /*文字色が#fff(白)*/
border-radius: ●●; /*角丸10px*/
box-shadow: ●●; /*ボックスの影:水平方向の距離5px 垂直方向の距離5px ぼかし距離10px 広がり距離-5px 影の色#666*/
}
a:hover { /*オンマウスした時*/
background-color: orangered; /*背景色がrangered*/
}STEP1:bodyの背景に下記の指定で画像を指定しましょう
背景ー画像:imagesフォルダの中のbg.jpg
背景ー繰り返し:繰り返しなし
背景ーサイズ:画像が切れても良いので画面いっぱい
背景ー配置:横中央、縦中央