-本日のアジェンダ-
1限目
学科 CSS基礎③
タグの復習
2限目
学科 CSS基礎③
レイアウトに関するタグ
3限目
学科 CSS基礎③
マークアップ
4限目
学科 CSS基礎③
まとめ
5限目
学科 CSS基礎③
まとめ
本日のテーマ
レイアウトに関するタグについて
タグを覚えましょう
▼HTML
<div>∼</div> ・・・ひとかたまりの範囲として定義する(ブロック要素)
<span>∼</span> ・・・ひとつの範囲として定義する(インライン要素)▼HTML5から追加
<section>∼</section> ・・・一つのセクションであることを示す
<nav>∼</nav> ・・・ナビゲーションであることを示す
<article>∼</article> ・・・記事であることを示す
<aside>∼</aside> ・・・余談・補足情報のセクションであることを示す
<header>∼</header> ・・・ヘッダであることを示す
<footer>∼</footer> ・・・フッタであることを示す
<main>∼</main> ・・・メインコンテンツであることを示すページ全体をマークアップしてみましょう

<header>の中には<h1>でサイトの名前の「67Green」
<nav>の中には<ul>で<li>が3つ、<li>のテキスト「TOP、ITEM、MAP」には<a>でリンクを付ける
(リンク先はindex.html、item.html、map.html)
<main>の中には<p>と<section>
・<p>の中に画像(画像のパスはimagesフォルダの中のmain.jpg)、サイズの指定なし、altは店内写真
・<section>の中には<h2>で「MESSAGE」、<p>で「67Greenはグリーン専門店です。落ち着いた空間で、ゆっくりお過ごしください。」途中に改行を入れる
→<nav>と<main>と<div>で囲う
<footer>の中には<p>でコピーライト「Copyright 2016 67Green.」
▼main.jpg

なぜ<div>で囲うのか?
<header>と<footer>は横幅100%なので、特に指定しなくても良いが、
<nav>と<main>は横幅を指定する必要があるので、<div>で囲いブロックを作ります。
それに対してCSSでデザインを記述していきます。
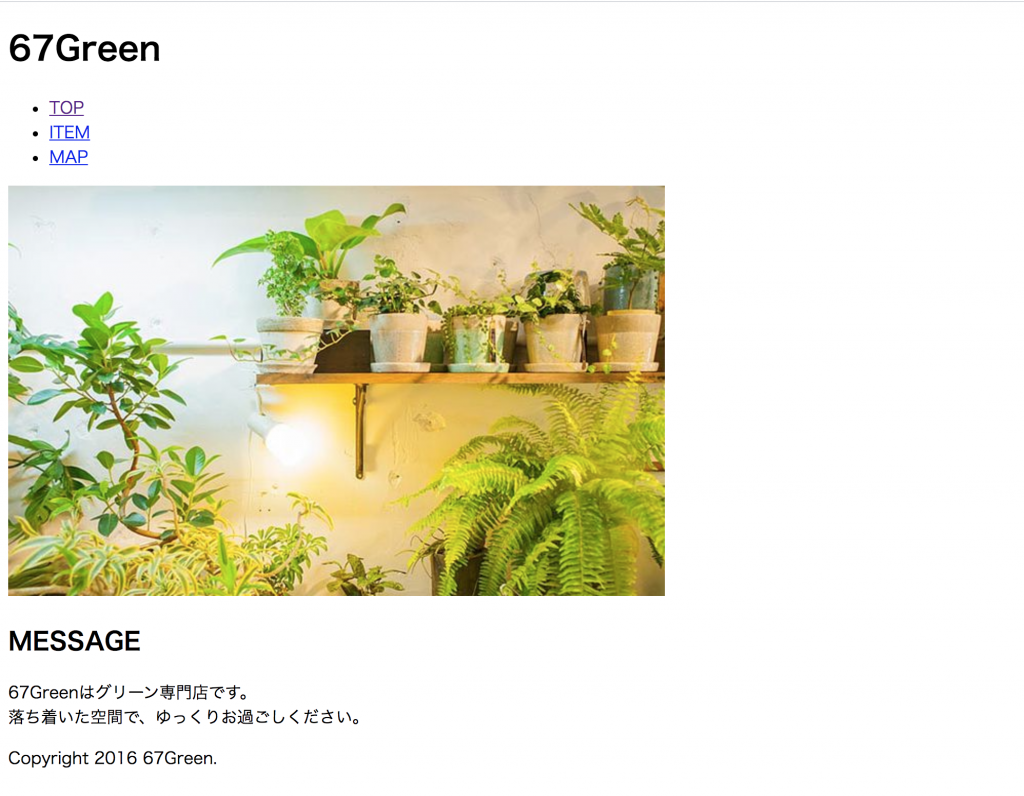
アークアップ後、このような見た目になります。

▼htmlマークアップ【答え】インデントは参考に!
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<h1>67Green</h1>
</header>
<div>
<nav>
<ul>
<li><a href="index.html">TOP</a></li>
<li><a href="item.html">ITEM</a></li>
<li><a href="map.html">MAP</a></li>
</ul>
</nav>
<main>
<p><img src="images/main.jpg" alt="店内写真"></p>
<section>
<h2>MESSAGE</h2>
<p>67Greenはグリーン専門店です。<br>
落ち着いた空間で、ゆっくりお過ごしください。</p>
</section>
</main>
</div>
<footer>
<p>Copyright 2016 67Green.</p>
</footer>
</body>
</html>これにCSSなどを記述して、ページが完成します。
テキストの意味を表すタグ
<em>∼</em> ・・・強勢する(アクセントを付ける)箇所を表す
<strong>∼</strong> ・・・強い重要性を表す
<small>∼</small> ・・・免責・警告・著作権などの注釈や細目を表す
<i>∼</i> ・・・声や心の中で思ったことなど、他と区別したいテキストを表す
<b>∼</b> ・・・文書内のキーワードや製品名など、他と区別したいテキストを表す▼使用例
<em>アクセント</em>
<strong>重要</strong>
<small>注釈や細目</small>
<i>声や心の中で思ったこと</i>
<b>他と区別したいテキスト</b>便利ツール
HTMLの記述をチェックしてみよう
Gateway – Another HTML Lint
タグの意味等が思い出せない場合はこちらで調べてみよう
HTML5リファレンス
色の名前とカラーコードです
HTMLカラーコード: WEB色見本 原色大辞典
Googleフォント(ウェブフォント)
Google Fonts