-本日のアジェンダ-
1限目
学科 HTML基礎⑥
タグの復習
2限目
学科 HTML基礎⑥
フォントサイズについて
3限目
学科 HTML基礎⑥
idとclassについて
4限目
学科 HTML基礎⑥
背景画像について
5限目
学科 HTML基礎⑥
ブロックとインライン
本日のテーマ
idとclassについて理解しましょう
基本フォルダ (html_●●●●_20210000)
①index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
</body>
</html>②style.css
@charset "UTF-8";③images(フォルダ)
.jpg .png など画像を入れる
フォントサイズ
font-size: 10px;
font-size: 150%;
font-size: 3rem;
font-size: 5em;
font-size: small;単位
px・・・画面上の最小単位を基準とした単位
%・・・親要素のサイズを基準とした単位
em(エム)・・・親要素のフォントサイズを基準とした単位
rem(レム)・・・ルート要素(html要素)のフォントサイズを基準とした単位
small,medium,large・・・キーワードで指定クイズ
全部50pxに指定してみましょう
▼cssに下記の指定がある場合
html{font-size: 10px;}
div{font-size: 50px;}
p{font-size:50px;}
▼50pxにする為にはremとemの数値は??
<div>
<p style="font-size: 50px;">これは50pxです。</p>
<p>これは50pxです。</p>
<p style="font-size: ●rem">これは50pxです。</p>
<p style="font-size: ●em">これは50pxです。</p>
<p style="font-size: 50%;">これは何pxでしょうか</p>
</div>idとclass
同じ要素でも別のCSSを適用したい場合があります。そのような場合、HTMLのid属性とclass属性を利用します。
idやclassで名前をつけてその名前の要素にだけ装飾を指定できます。
◆id属性
同じWebページ内で1度だけ
優先順位が高い
▼html
<p id="blue"></p>
▼css
#blue { clolor: #0000ff}
p#blue { clolor: #0000ff}◆class属性
何度でもOK
優先順位が低い
▼html
<p class="blue"></p>
▼css
.blue { clolor: #0000ff}
p.blue { clolor: #0000ff}背景画像
背景画像に関するセレクタ「background」
background-image:url("images/bk-yellow.png");
background-size:100px;
繰り返しの指定
背景画像を一回だけ表示して繰り返さない
background-repeat: no-repeat;divとspan
デザイン上範囲の指定が必要な時に使います。
<div>∼</div> ・・・ひとかたまりの範囲として定義する
<span>∼</span> ・・・ひとつの範囲として定義するdivとspanの違い
divはブロック、spanはインラインです。
ブロック要素とインライン要素の違い
- 幅と高さを指定できるかどうか
- 前後に改行が入るかどうか
- spanは文字の装飾などに便利!
- spanの中にdivは入れない
- 中に入れることのできるタグの違い

▼HTML
<h1> WEBだけ<span>で囲う
<ul><li>が4つ liの中のテキストにリンクをつける
<ul><li>が4つ liの中のテキストにリンクをつける▼HTML(答え)
<h1>MY <span>WEB</span> SITE</h1>
<ul>
<li><a href="index.html">TOP</a></li>
<li><a href="item.html">ITEM</a></li>
<li><a href="map.html">MAP</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
<ul>
<li><a href="index.html">TOP</a></li>
<li><a href="item.html">ITEM</a></li>
<li><a href="map.html">MAP</a></li>
<li><a href="contact.html">contact</a></li>
</ul>▼css
body→ 背景画像bg.png 背景画像サイズ100px
h1→ 背景色khaki 内余白上下2%左右3% フォントサイズ24px
h1の中のspan→ 文字色green
ul→ 内余白0(リセット)
li→ リストスタイルなし 幅23% 外余白上下0左右1% 内余白上下1%左右0
※liを横並び(左ならえ)にして、ulにfloat解除
a→ 文字色red 下線なし
aオンマウス時→ 文字色blue▼css(答え)idとclassをまだつけていない中間地点
body{ background-image: url("images/bg.png"); background-size: 100px;}
h1{ background-color: khaki; padding: 2% 3%; font-size: 24px;}
h1 span{ color: green;}
ul{ padding: 0; overflow: hidden;}
li{ list-style: none; float: left; width: 23%; margin: 0 1%; padding: 1% 0;}
a{ color: red; text-decoration: none;}
a:hover{ color: blue;}個別にデザインする為に、idとclassで名前をつけます。
まずは、ulにid名をつけます。
▼HTML
1つ目のulにはid名「navi-1」を名付けます。
2つ目のulにはid名「navi-2」を名付けます。「navi-1」と「navi-2」はこのページにそれぞれ1つずつしか存在しません。
→なのでidを使います!
▼CSS
id名「navi-1」の中のli→ テキスト中央 背景色skyblue
id名「navi-2」の中のli→ 背景色greenyellow次に、liにclass名をつけます。
▼HTML
li4つを1つ目から「menu1」「menu2」「menu3」「menu4」と名付けます。
2つ目のulのliにも同様に「menu1」「menu2」「menu3」「menu4」と名付けます。「menu1」は一つ目のulの中のliと、二つ目のulの中のli 両方に同じ名前が存在します。
→なのでclassを使います!
▼CSS
class名「menu1」→ 線(下)blueで5pxで実線
class名「menu2」→ 線(下)redで5pxで実線
class名「menu3」→ 線(下)greenで5pxで実線
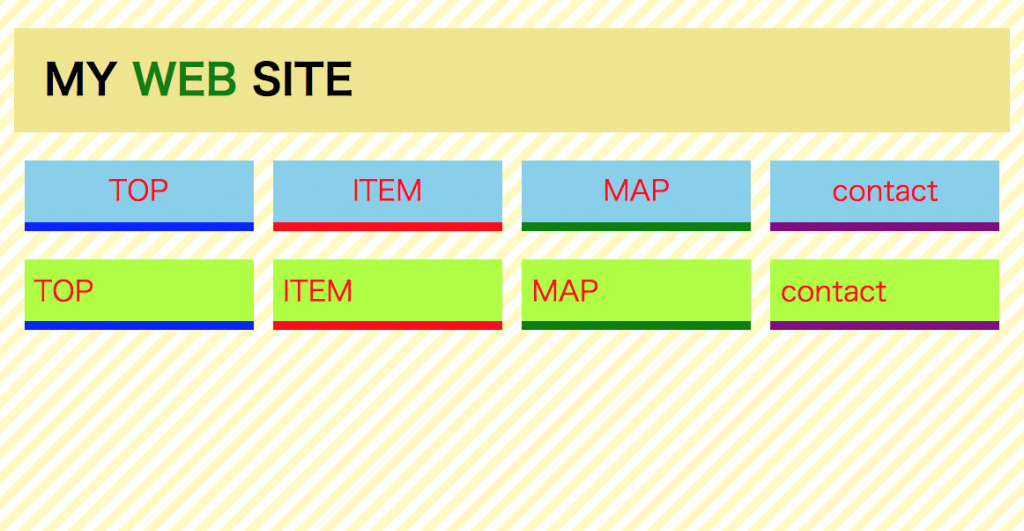
class名「menu4」→ 線(下)purpleで5pxで実線▼HTML(bodyの中)完成!
<h1>MY <span>WEB</span> SITE</h1>
<ul id="navi-1">
<li class="menu1"><a href="index.html">TOP</a></li>
<li class="menu2"><a href="item.html">ITEM</a></li>
<li class="menu3"><a href="map.html">MAP</a></li>
<li class="menu4"><a href="contact.html">contact</a></li>
</ul>
<ul id="navi-2">
<li class="menu1"><a href="index.html">TOP</a></li>
<li class="menu2"><a href="item.html">ITEM</a></li>
<li class="menu3"><a href="map.html">MAP</a></li>
<li class="menu4"><a href="contact.html">contact</a></li>
</ul>▼css(答え)完成!
body{ background-image: url("images/bk-yellow.png"); background-size: 100px;}
h1{ background-color: khaki; padding: 2% 3%; font-size: 24px;}
h1 span{ color: green;}
ul{ padding: 0; overflow: hidden;}
li{ list-style: none; float: left; width: 23%; margin: 0 1%; padding: 1% 0;}
a{ color: red; text-decoration: none;}
a:hover{ color: blue;}
ul#navi-1 li{ background-color: skyblue; text-align: center;}
ul#navi-2 li{ background-color: greenyellow;}
li.menu1{ border-bottom: 5px solid blue;}
li.menu2{ border-bottom: 5px solid red;}
li.menu3{ border-bottom: 5px solid green;}
li.menu4{ border-bottom: 5px solid purple;}【Advance】
id名「navi-2」の中のliにpadding-left: 1%;を指定してください。
その時溢れてしまうでの、計算してwidthを追加してください。
▼Advanceの答え
ul#navi-2 li{ background-color: greenyellow; width: 22%; padding-left: 1%;}