デベロッパーツールについて
デベロッパーツールとは?
デベロッパーツールとは、Googleが提供しているブラウザ、Chromeに付属しているツールの一つです。
google chromeの画面上で「右クリック」>「検証」で出てくる画面です。
便利な使い方その1
「CSSを編集のシュミレーションが出来る」
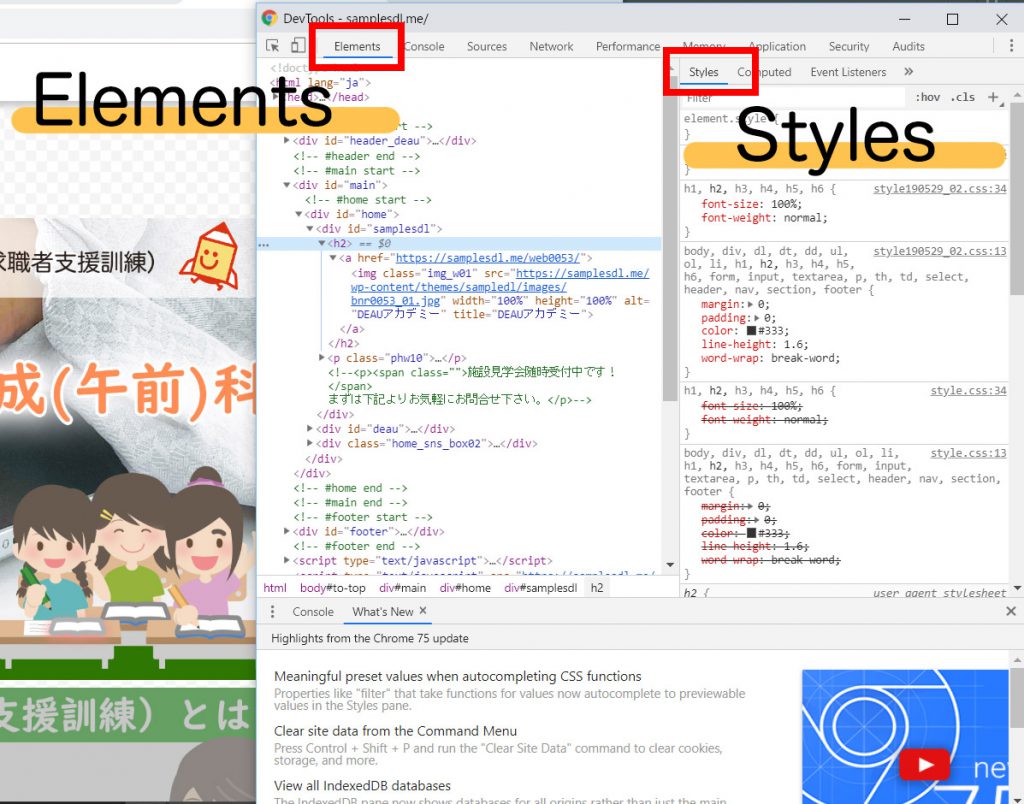
Elements「HTMLのコードが確認できる」
※ただし chrome が出力したコードの内容
Styles「CSSのコードが確認できる」
※追記や記述変更も可能(あくまでシュミレーション)

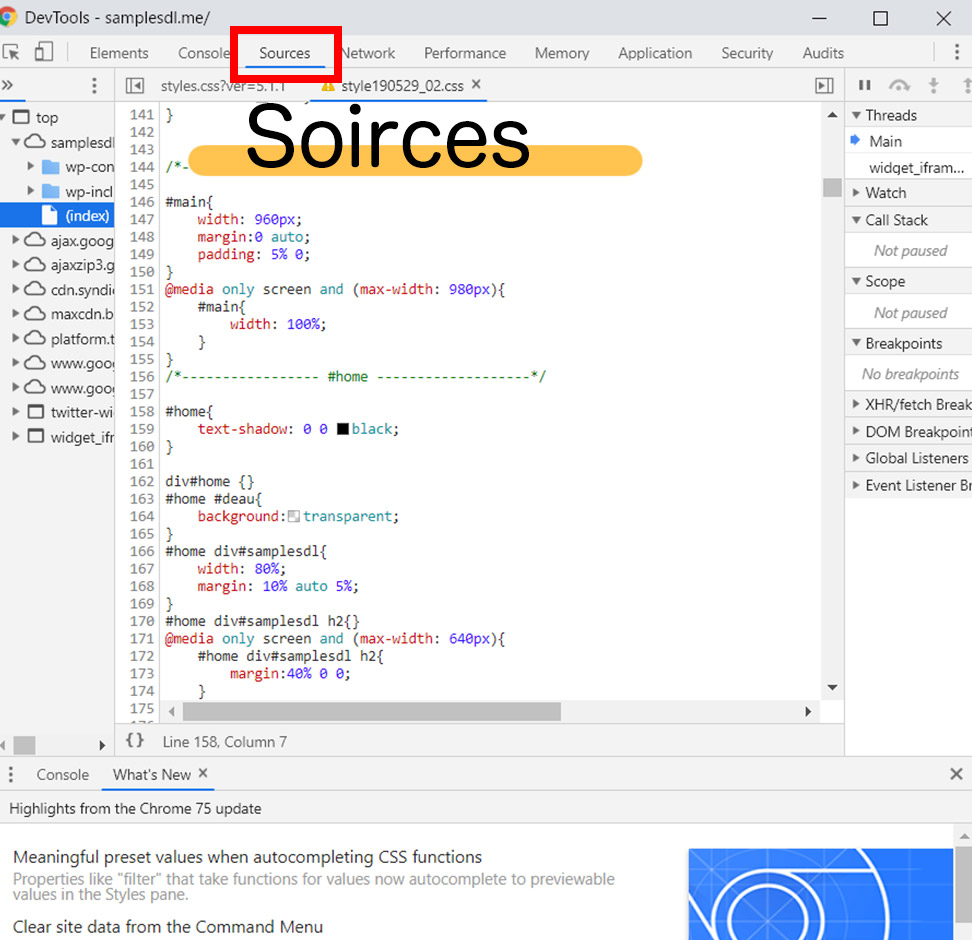
Soirces「外部CSSファイルの記述を変更も可能」
※コピーすればそのままその内容に変更することが出来る