-本日のアジェンダ-
1限目
実技 イラストロゴ作成実習①
ピクトグラムについて
2限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
3限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
4限目
実技 イラストロゴ作成実習①
ピクトグラム作成実習
5限目
実技 イラストロゴ作成実習①
ピクトグラムの講評
本日のテーマ
ピクトグラムを作ってみましょう
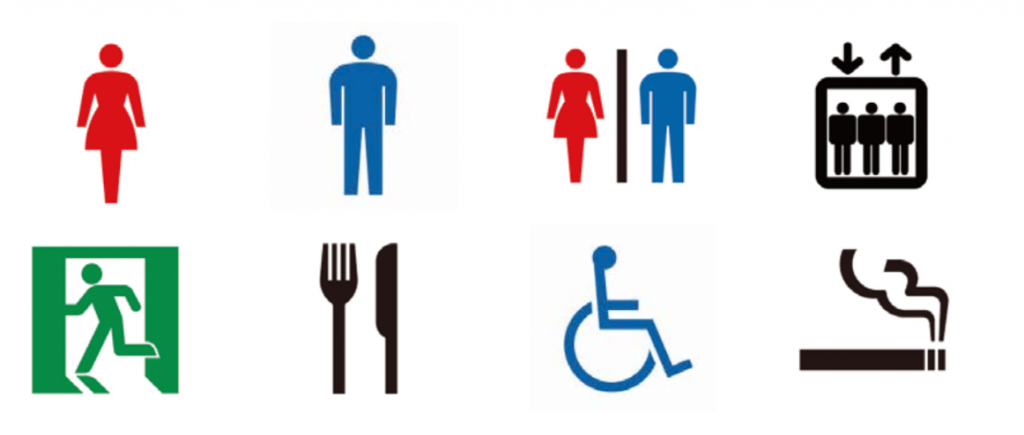
■ ピクトグラム(pictogram)とは
ピクトグラムとは、言葉を使わなくても情報を伝えられる、単純化された視覚記号です。

参考サイト
- ピクトグラムとは?その歴史から無料・商用利用可能・著作権 …
- ピクトグラムとは?Webサイトで利用するメリット、商用利用 …
- ピクトグラム(絵文字)公共・一般施設図記号 | おせったいの …
- ピクトグラムとはどんな意味?由来と歴史でわかるアイコンとの違い
- [デザイン]ピクトグラムに求められる条件、制作の難しさと楽しさ …
- デザインに赤い十字( )を使うと法律違反って知ってましたか? | 初代編集 …
ピクトグラム制作のポイント
「実際に使って見たイメージ」「デザインをそぎ落とした時の見やすさ」「情報の伝わりやすさ」 が大切です。1つの施設や企業といったテーマで、共通の世界観を持たせてみましょう。線の太さ・間隔の開け方・角丸カーブを揃えるなど 共通 のデザインルールを設けてみましょう 。
まずはじめに…
ガイドの作成をしましょう。
1.アートボード を用意する
例:A4サイズ( 210 × 297 ミリ,CMYK )
2.図形(線無し)のサイズを用意する
3.環境設定(キー入力)で複製
4.「表示>ガイド>ガイドの作成」でガイドを作成する
5.レイヤーパネルはロックし名前を付けておきましょう。
本日の基本操作
- アウトライン「パス」「書式」
- 定規・ガイド
- スマートガイド
- 環境設定(キー入力)
アウトライン
アウトライン化とは、文字や線、パス、ブラシなどのアピアランス(装飾)をオブジェクトに変換することを指します。 文字をアウトライン化すると、画像下側のようにパスで囲まれたオブジェクトに変換されます。 文字をアウトライン化する理由は、違うパソコンでデータを開いてもフォントが置き換わらないようにするためです。
参考サイト「パスのアウトライン」
- Illustrator線などのパスをアウトライン化 – デザインのメモ
- 効果の「パスのアウトライン」ってどんな意味があるの … – note
- 図形のパスをアウトライン化する – 図形の内側と外側の線を …
参考サイト「書式のアウトライン」
定規
ガイドとは、通常青い線で表示され、レイアウトする範囲を示したり、オブジェクトを並べたりする時の目安として利用される、印刷されない線です。 自由に表示・非表示を切り替えておくことができ、表示したまま入稿しても問題ありません。
参考サイト
スマートガイド
スマートガイドとは、オブジェクトやアートボードを作成または操作するときに 一時的に表示されるガイドで、他のオブジェクトとの相対関係で作成、整列、編集 変形の際にスナップしたり、位置関係を示して作業を補佐してくれる機能です。
参考サイト
- 【イラストレーターでデータ作成】スマートガイドを使って …
- Illustratorのスマートガイドが表示されない | Too クリエイター …
- スマートガイドとスナップ機能を利用しよう!(グリッド …
環境設定(キー入力)
環境設定で、キーボードの矢印キーの上下左右ボタンの入力で、選択しているオブジェクトやアンカーポイントが移動する距離を設定できます。
参考サイト
- Illustratorの環境設定の[キー入力]は、矢印キーでの …
- illustrator環境設定キー入力・単位・保存場所における推奨方法 …
- Illustrator でオブジェクトを矢印キーで移動させるとき、意図 …
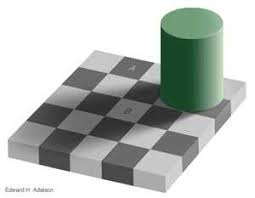
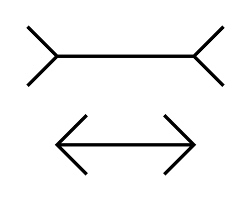
ワンポイントアドバイス
そもそも人の目は錯覚します。デザインをする時は、機械の力と一緒に正確なレイアウトを心がけてみましょう。
本日の課題
ピクトグラムを作成し
5限目までにドロップボックスにUPしてください。
5限目に講評を行います。
※ファイル名は、work_○○○○_20210518.pdf