-本日のアジェンダ-
1限目
学科 CSS基礎⑤
タグの復習
2限目
学科 CSS基礎⑤
HTMLの総まとめ
3限目
学科 CSS基礎⑤
CSSの記述
4限目
学科 CSS基礎⑤
CSSの総まとめ
5限目
学科 CSS基礎⑤
CSSの総まとめ
本日のテーマ
CSSの総まとめです
透明の表現について
opacity ・・・要素の透明度を指定する
※セレクタ全体が透明になります。
【記述例】
opacity:0.7;rgba・・・RGB +透明度(alpha)
新しいカラーの表現方法です。従来の色の表現に透明度が追加されました。
【記述例】
background:rgba(255,0,0,0.7);
color: rgba(255,0,0,0.7);疑似クラス・疑似要素
要素名:nth-child(n) ・・・n番目の子となる要素
要素名:nth-last-child(n) ・・・後ろから数えてn番目の子となる要素
要素名:nth-of-type(n) ・・・n番目の要素
要素名:nth-last-of-type(n) ・・・後ろから数えてn番目の要素▼HTML(bodyの中)
<div>
<h1>見出し1</h1>
<h2>見出し2の1つ目</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<h2>見出し2の2つ目</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<h2>見出し2の3つ目</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<h2>見出し2の4つ目</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
</div> ▼CSS
h1 {
background-color: red;
opacity: 0.5;/*透明*/
}
h2:nth-child(n) { /*子要素(兄弟)の中のn個目*/
color: red;
}
h2:nth-of-type(n) { /*h2の中のn個目*/
color: blue;
}font-familyの正しい書き方!
左に書いたものから優先的に適用される。
フォントファミリー名に空白が含まれる場合は’ ‘または” “で囲う。
総称ファミリーには次の5種類があります。
- sans-serif:ゴシック系のフォント
- serif:明朝系のフォント
- cursive:筆記体・草書体のフォント
- fantasy:装飾的なフォント
- monospace:等幅フォント
▼imagesに保存してからスタート!

67green CSSの記述 その①
h1{
文字色:green
文字サイズ:250%
}
div{
幅:640px
外余白(右):自動
外余白(左):自動
}
→中央に寄ります。
h1とh2とliとfooter{
中の要素:中央
}
li{
リスト装飾:なし
幅:33%
フロート:左ならえ
}
ul{
内余白:0(リセット)
フロート解除
}
→フロートの横並びは子要素にfloat:left;、親要素にoverflow:hidden;
liの中のa{
文字色:#000
}
liの中のaをマウスオーバーした時{
テキスト装飾:なし(下線が消える)
}67green CSSの記述 その①の答え
h1{
color:green;
font-size:250%;
}
div{
width:640px;
margin-right:auto;
margin-left:auto;
}
h1,h2,li,footer{
text-align:center;
}
li{
list-style:none;
width:33%;
float:left;
}
ul{
padding:0;
overflow:hidden;
}
li a{
color:#000;
}
li a:hover{
text-decoration:none;
}▼このような見た目になります。

67green CSSの記述 その②
header{
線(上):実線、太さ10px、色#c2e08f
}
h2{
背景-画像:imagesフォルダの中のbg_h2.png
背景-繰り返し:繰り返ししない
背景-配置:横中央 縦下
背景-サイズ:横220px 縦28px
}
section{
ボックスの影:水平方向の距離0、垂直方向の距離0、ぼかし距離10px、広がり距離0、影の色#ccc;
外余白(上):40px
内余白(上):10px
内余白(右):20px
内余白(下):10px
内余白(左):20px
}
→内マージンはまとめて書いてもOK67green CSSの記述 その②の答え
(①の答えの下に追加されます。)
header{
border-top:solid 10px #c2e08f;
}
h2{
background-image:url(images/bg_h2.png);
background-repeat:no-repeat;
background-position:center bottom;
background-size:220px 28px;
}
section{
box-shadow:0 0 10px 0 #ccc;
margin-top:40px;
padding-top:10px;
padding-right:20px;
padding-bottom:10px;
padding-left:20px;
/* padding: 10px 20px; または padding: 10px 20px 10px 20px; でもOK*/
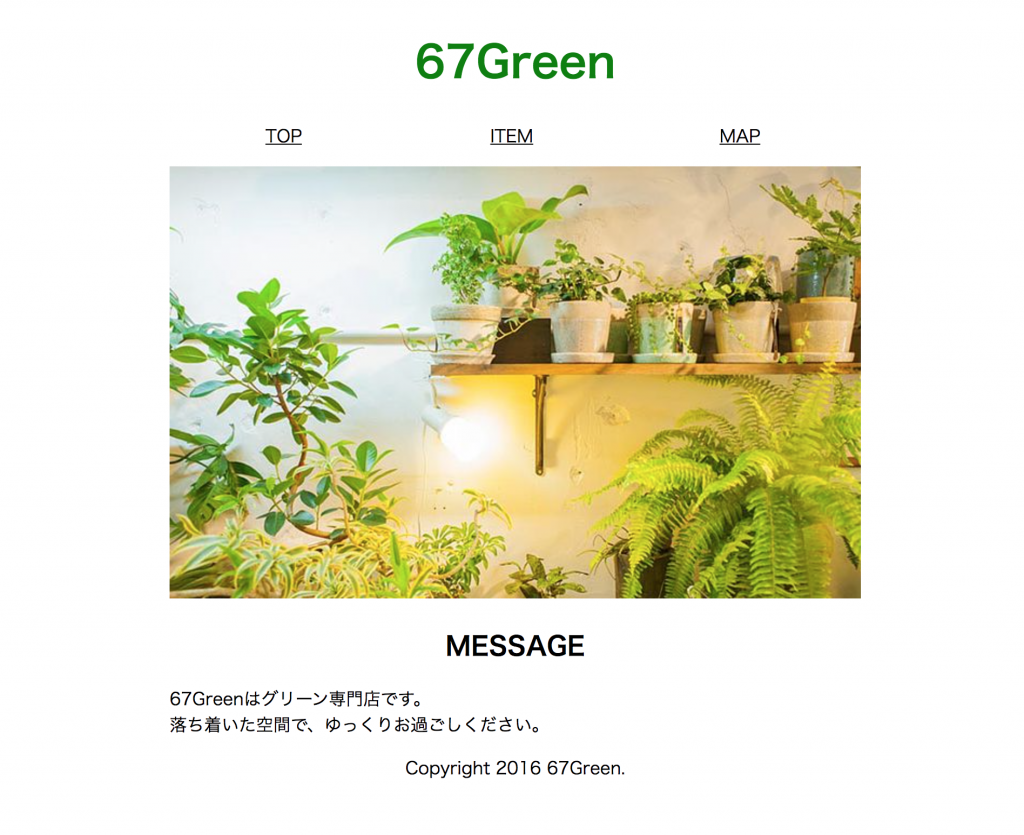
}最後にGoogle Fontsを適用してください。
▼htmlのheadの中に記述
<link href="https://fonts.googleapis.com/css?family=Josefin+Slab" rel="stylesheet">▼CSSのh1,h2,li,footerに追加
font-family: 'Josefin Slab', serif;▼完成です。

便利ツール
HTMLの記述をチェックしてみよう
Gateway – Another HTML Lint
CSSの記述をチェックしてみよう
CSS Validation Service
タグの意味等が思い出せない場合はこちらで調べてみよう
HTML5リファレンス
CSS フレックスボックスの仕様
CSS フレックスボックスレイアウト
CSS Flexboxチートシート
【コピペOKのサンプル付き】Flexboxはこの5パターン覚えておけば大丈夫!
色の名前とカラーコードです
HTMLカラーコード: WEB色見本 原色大辞典
Googleフォント(ウェブフォント)
Google Fonts
画像圧縮ツール
TinyJPG